Web Liberty
フリーCGIスクリプト配布サイト。
サイト内検索
Web Gallery Professional 機能解説
機能解説
作品登録関連
携帯関連
画像表示関連
投稿関連
コメント関連
その他
- HTML書き出し機能について
- 作品の個別表示時にナビゲーションバーを表示する
- 分類コードから分類一覧を表示させる方法について
- JSファイル書き出し機能について
- コンテンツの設定について
- リンク集の設定について
- プロフィールの設定について
- デザインの変更について
登録項目の追加について
「管理者用 → オプション設定」で、作品登録時の入力項目を追加する事ができます。
- オプションID
- ここで指定したIDでログファイルに記録されます。IDは途中で変更しない事を推奨します。
- オプション名
- 登録画面に表示される項目名を指定します。
- 入力形式
- 登録時に表示される入力フォームの形式を指定します。形式の意味は以下のようになります。
- 一行入力 ... 一行だけのテキストが登録できます。
- 複数行入力 ... 複数行のテキストが登録できます。
- 単一選択 ... セレクトボックスで値を選択できます。
- 複数選択 ... チェックボックスで値を複数選択できます。
- 初期値
- 登録時に予め設定しておく内容を指定します。
- 入力形式で「一行入力」を指定した場合、入力ボックスの初期値を一行で指定します。
- 入力形式で「複数行入力」を指定した場合、入力ボックスの初期値を一行もしくは複数行で指定します。
- 入力形式で「単一選択」を指定した場合、セレクトボックスに表示させたい内容を改行区切りで指定します。
- 入力形式で「複数選択」を指定した場合、チェックボックスで選択できるようにしたい内容を改行区切りで指定します。
なお、各作品ページにオプション項目を表示させたい場合、作品表示ページのスキンも修正します。
オプションIDが sample の項目を表示させたい場合、作品表示部分に ${OPTION_SAMPLE} のように、「${OPTION_ + オプションIDを大文字で記述 + }」を記述します。
また、${OPTION_SAMPLE} を <!--OPTION_SAMPLE_START--> と <!--OPTION_SAMPLE_END--> で囲うと、未入力時にはコメントアウト用のHTMLになります。
具体的な登録例としては以下のようになります。
- 作品作成時に使用したツールを登録できるようにしたいとする。
- オプションID →
tool、オプション名 →ツール、入力形式 →複数選択と設定する。 - 初期値には、選択できるようにしたいツールを改行区切りで設定する。※1
- 作品表示部分の任意の場所に
${OPTION_TOOL}と記述すると、登録した項目を表示する事が可能。※2
※1 具体的には以下のような内容
Photoshop
Illustrator
Painter
しぃペインター※2 具体的には以下のような内容
<!--OPTION_TOOL_START-->使用ツール:${OPTION_TOOL}<!--OPTION_TOOL_END-->関連作品の登録について
関連作品を登録すると、各作品ページにセレクトボックスを表示し、その作品に関連するページに移動させる事ができます。
具体的には、以下のようなフォームが利用できます。表示したい作品を選択して「表示する」ボタンを押すと、その作品に移動できます。(以下のフォームはサンプルなので動作しません。)
- 機能を使用するには、「管理者用 → 環境設定 → 関連作品入力項目の表示」を「表示する」に設定します。
- 作品登録画面に「関連作品」の項目が表示されるので、ここに関連作品の登録番号と表示用テキストを、コンマ区切りで登録します。※1
- 作品ページに「関連作品選択」のセレクトボックスが表示され、ここから直接移動ができるようになります。
※1 具体的には以下のような内容
1,No.1の作品
2,No.2の作品
3,No.3の作品携帯からのアクセスについて
- 携帯から
gallerypro/gallery.cgiにアクセスすると、携帯専用の画面で閲覧することができます。
ファイルアップロード機能について
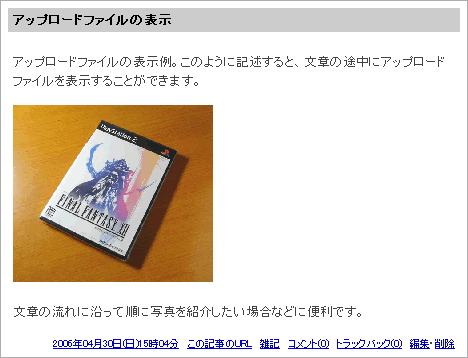
作品を投稿する際にファイルをアップロードすると各作品の上部にファイルが表示されますが、本文の途中に表示させることもできます。
アップロードファイルを任意の位置に表示するには、作品を投稿する際まず普通に文章を入力し、普通にアップロードファイルを指定します。そして文章中のファイルを表示させたい場所に $FILE1 と記述します。そうすると、投稿の際『ファイル1』で選択したファイルがその位置に表示されるようになります。
同様にして、$FILE2・$FILE3 で『ファイル2』『ファイル3』も任意の場所に表示させることができます。
アップロードできるファイルの数は「環境設定 → 登録画面の表示設定 → アップロードできるファイルの最大数」から変更できますが、$FILE4・$FILE5 という風に、すべて同様に扱う事ができます。
文章の途中にアップロードファイルを表示させる場合、具体的には以下のように記述します。
そうすると、以下のように表示されます。

また、$FILE1_l のように、_l (アンダーバーと小文字のエル)を付加すると画像に対して左揃えの指定がされます。同様に、$FILE1_r のように、_r (アンダーバーと小文字のアール)を付加すると画像に対して右揃えの指定がされます。同様に、$FILE1_c のように、_c (アンダーバーと小文字のシー)を付加すると画像に対して中央揃えの指定がされます。ちなみに _l と _r と _c は、それぞれ left(左) と right(右) と center(中央) の意味です。
なお、回り込みは <br clear="all" /> もしくは <br style="clear:both;" /> というHTMLで解除することができます。
また、$FILE1_path のように _path を付加すると、ファイルのパスをhttp://から取得する事ができます。別途テキストリンクを張りたい場合などに利用すると便利です。
また、$FILE1_full のように _full を付加すると、画像ファイルが原寸で表示されます。特定の画像のみ、縮小したくない場合に便利です。
また、$FILE1(写真) や $FILE1_c(写真) のように記述すると、画像の代替テキストが 写真 になります。画像表示指定の直後に半角カッコで囲まれた文字を記述すると、画像の代替テキストとして認識されます。
ファイルをページ別に表示する機能について
ファイルを複数アップロードした際、作品ページでファイルを1つずつ見せる事ができます。漫画を登録したり、ファイルサイズの大きい画像を登録する場合、この機能を使用するとスムーズに閲覧させる事ができます。
ページ別に表示するには、作品登録画面で複数ファイルをアップロードし、「ファイルをページ別に表示する」にチェックを入れて登録します。
repng2jpegの導入について
サーバーにImageMagickがインストールされていない場合、repng2jpegでサムネイル画像を作成する事ができます。(使用方法が解らなくても、菅処さんへ質問を送ったりしないようにしてください。)
- まず、repng2jpegを別途入手する必要があります。repng2jpegは配布もとの菅処さんからダウンロードしてください。
- トップページの CGI配布 の 小物たち リンクからダウンロードページに移動することができます。repng2jpeg 1.0.4 と resize.pl をダウンロードして解凍します。
resize.zipを解凍して作成されるresize.pl.reのファイル名をresize.plに変更し、gallerypro/にアップロードします。- 次に
repng2jpeg_1.0.4.zipを解凍します。複数のフォルダが作成されますが、それぞれの中にサムネイル作成用プログラムが格納されています。環境によって使用するプログラムが異なるので、適切なものを選択して gallerypro/ にアップロードします。(repng2jpeg もしくは repng2jpeg.exe がプログラムファイル。選択方法は後述。) - 以降は Web Gallery Pro 側の設定。「管理者用→環境設定→投稿作品の表示設定」で「サムネイル専用画像を自動作成」を「repng2jpegで作成」に設定します。
- サーバーエラーにならなければ成功です。ImageMagickの代わりにrepng2jpegでサムネイル画像が自動作成されます。
適切なrepng2jpegの選択方法
gallerypro/に、resize.zipを解凍して作成されるcheck.cgiをアップロードします。これはCGIプログラムなので、Perlのパスを設定してパーミッションは705にしておきます。check.cgiにアクセスすると、一例ですが以下のように表示されます。(表示内容は環境によって異なります。)
PerlMagick NG
NetPBM + libjpeg-progs NG
cjpeg -> Not Found
djpeg -> Not Found
pngtopnm -> Not Found
giftopnm -> Not Found
pnmscale -> Not Found
repng2jpeg(i386-solaris) static:OK
libc -> /lib/libc.so.1
libdl -> /lib/libdl.so.1
./repng2jpeg Not Found
Perl :v5.6.1 built for i86pc-solaris
HTTPd:Apache- 「
./repng2jpeg Not Found」と表示されていますが、これは repng2jpeg が利用できない状態です。「repng2jpeg(i386-solaris) static:OK」という箇所がありますが、これは repng2jpeg の i386-solaris 用なら使える可能性が高い事を示しています。 - この場合、
repng2jpeg_1.0.4/i386_solaris_static/にあるrepng2jpegをgallerypro/にアップロードした後、再度check.cgiにアクセスします。以下のように「Exec:OK」が表示されれば正しく認識できたという事です。
./repng2jpeg Found
./repng2jpeg Permisson:OK
./repng2jpeg Exec:OK- 利用するrepng2jpegの判断が難しければ、「
Exec:OK」が出るまで他のrepng2jpegを試していきましょう。すべて試しても「Exec:OK」が表示されないようならば、repng2jpegが利用できないサーバーかもしれません。 - 「
Exec:OK」が表示されない、もしくは上の手順が難しいようならば、諦めるかImageMagickの利用できるサーバーを探しましょう。
本文装飾機能について
本文に特定の記号を書くことにより、手軽にマークアップを行うことができます。はてなダイアリーやwikiなどで採用されている記法と同じようなものです。(基本的には、はてなと同じような記述方法ですが、全く同じという訳では無いので注意してください。)
- 管理者専用ページの『環境設定 → 登録作品の表示設定 → 本文の装飾』を『装飾する』にすると、機能が利用できます。
なお、記法によってはCSSの調整が必要になる可能性があります。表示が乱れたらCSSを修正してください。
標準スキンの場合、gallerypro/skin/common.css の最後に以下の記述を追加しておくといいでしょう。
div#gallery h5 {
margin: 10px;
}
div#gallery h6 {
margin: 10px;
}
pre {
font-family: 'MS ゴシック', monospace;
}
div#gallery .text dl {
margin: 0px 10px 10px 10px;
}
div#gallery .text dl dd {
margin-left: 30px;
}
div#gallery .text table {
margin: 0px 10px 10px 10px;
}
上のCSSは一例なので、好みに応じて適当に修正してください。
本文の省略表示機能について
作品紹介文に長文を投稿することが多い場合、表示される本文の量を調節して『続きを読む』リンクからすべての文章を表示させることができるようになります。
このように表示させたい場合、作品紹介文に ----- と記述します。そうすると、それ以降は省略表示されます。
このような文章を投稿した場合、作品紹介文に長文を投稿することが多い場合、表示される本文の量を調節して『続きを読む』リンクからすべての文章を表示させることができるようになります。 までが表示され、それ以降は非表示なります。非表示なった文章の直後には 続きを読む というリンクが付加されるので、これをクリックすると続きを読む事ができます。
また、以下のように記述すると、『続きを読む』のテキストをその都度指定することができます。
このような文章を投稿した場合、非表示なった文章の直後には 以下、ネタバレ というリンクが付加されるので、これをクリックすると続きを読む事ができます。
書式は、上のように -----表示したいテキスト----- となります。任意のテキストの前後に - を5つずつ記述します。
作品IDの設定について
投稿時に作品IDを設定しておくと、作品表示用のURLやアップロードファイル名を変更することができます。
- 管理者専用ページの『環境設定 → 投稿画面の表示設定 → 作品ID入力項目の表示』を『表示する』にすると、作品IDの入力欄が表示されます。
作品IDは半角英数字で任意のものを指定することができ、例えばIDに test を設定すると、以下のようになります。
- HTML書き出し機能がOFFのとき、作品表示用のURLが
/diary.cgi?id=testになります。 - HTML書き出し機能がONのとき、作品表示用のURLが
/archives/test.htmlになります。 - アップロードファイルの名前が
test.gifになります。(GIFファイルをアップロードした場合。) - 2つ目以降のアップロードファイル名は
test-2.giftest-3.gif…となります。
複数の管理者で作品を投稿する方法について
複数の人が日記を投稿する際、投稿者それぞれにIDとパスワードを発行することができます。
- 管理者専用ページの『環境設定 → ユーザー管理の設定 → 複数ユーザーの管理』を『ON』にすると、機能が利用できます。
- その後、管理者専用ページに『ユーザー管理』メニューが追加されるので、ここから新たにユーザーを追加することができます。
- 登録時に『権限』を『ゲストユーザー』にすると、管理機能の利用が一部制限されたユーザーになります。操作を許可する対象は『環境設定 → ユーザー管理の設定 → ゲストユーザーに許可する操作』で設定することができます。
作品評価機能について
作品に対してコメントを投稿する際、作品への評価を投稿する事ができます。
作品評価機能を使用する場合、管理者専用ページの『環境設定』画面にある『作品評価の設定』の『作品評価機能』をONに設定します。そうすると、コメント投稿フォームに『評価』の項目が表示されます。
選択できる評価は『環境設定』画面にある『作品評価の設定』の『作品評価情報』から設定可能です。得点と説明をコンマ区切りで複数設定する事ができます。得点はすべて別の値を設定してください。
作品評価機能を使用している場合、gallery.cgi?mode=rate のように ?mode=rate を付加して gallery.cgi を呼び出すと、高得点の作品一覧を表示する事ができます。簡単なランキングシステムとしても利用する事ができます。
HTML書き出し機能について
- 管理者専用ページの『環境設定』画面に『HTMLファイル書き出しの設定』があるので、そこで機能をONにします。
- 管理者専用ページの『サイト再構築』画面で『すべてを構築』を実行すると、各HTMLファイルが作成されます。
- 作品を投稿したときやコメントが投稿されると、その作品ページとトップページはHTMLファイルが自動で更新されます。
- この機能を使用する場合、スキンファイル内の記述や環境設定内容に相対パスは使用せず、すべて
http://から指定してください。(ギャラリーからの戻り先URLなど。)
なお、『各分類をHTMLファイルに書き出し』を『ON』にすると、『書き出す分類の設定』で指定した分類の作品一覧ページをHTMLに書き出すことができます。
トップページから特定の分類ページにリンクする場合などに利用すると、プログラムへの負荷を抑えることができます。
書き出す分類は、初期設定では
./archives/note/index.html,雑記
./archives/days/index.html,雑記::日々の事となっています。これは『雑記』の作品一覧を ./archives/note/index.html に書き出し、『雑記::日々の事』の作品一覧を ./archives/days/index.html に書き出す、という意味です。この場合、archives ディレクトリ内に、あらかじめ note ディレクトリと days ディレクトリを作成し、パーミッションを707に設定しておく必要があります。
書き出し先は特に制限していないので、./fields/note.html など、他の場所に変更することもできます。
作品の個別表示時にナビゲーションバーを表示する
トップページにはナビゲーション(デフォルトのスキンでは、ページの右側に表示されている部分)が表示されていますが、初期設定では作品個別表示の際には表示されません。
ですが、環境設定を変更すれば表示することができます。(ナビゲーションの表示にはJavaScriptが必要です。)
- 管理者専用ページの『環境設定 → ナビゲーションの表示設定 → 各作品ページでのナビゲーション表示』を『常に表示する』か『固定URLページで表示する』にすると、機能が利用できます。
分類コードから分類一覧を表示させる方法について
デフォルトスキンの場合、分類一覧へのリンクは http://www.xxx.com/gallery.cgi?field=1 こんな風に分類番号を渡しています。ですが、この番号は分類を追加すると変更になる可能性があります。でもそれだと、分類一覧へ直接リンクを張りたい場合に不便ですし、SEO上も好ましくないです。その対策に http://www.xxx.com/gallery.cgi?field=%e9%9b%91%e8%a8%98 こんな風に、URLエンコードした分類名を渡せるようにしています。(機能を使用するにはスキンの編集が必要。)
./skin/gallery.html、./skin/list.html、./skin/view.htmlスキンなどにある作品表示部分(<!--SKIN_GALLERY_START-->~<!--SKIN_GALLERY_END-->の間)に${INFO_PATH}?field=${ARTICLE_FCODE}と記述すると分類コードによるリンクになります。./skin/gallery.htmlスキンにある分類タイトル表示部分(<!--SKIN_GALLERY_TITLE_START-->~<!--SKIN_GALLERY_TITLE_END-->の間)に${INFO_PATH}?field=${GALLERY_FCODE}と記述すると分類コードによるリンクになります。./skin/navigation.htmlにある分類一覧のスキンに${INFO_PATH}?field=${FIELD_NO}という箇所がありますが、${INFO_PATH}?field=${FIELD_CODE}に変更すると分類コードによるリンクになります。
JSファイル書き出し機能について
日記の一部をJSファイルに書き出し、任意のHTMLファイルから呼び出すことができます。これにより、トップページなどに日記の一部を表示させることができます。
設定は、環境設定画面の『JSファイル書き出しの設定』で行います。『題名一覧をJSファイルに書き出し』と『最近の作品をJSファイルに書き出し』の項目があるので、それぞれONにすると機能が利用できます。
JSファイルの書き出し先は、初期設定では gallerypro/data/title.js と gallerypro/data/text.js です。HTMLファイルからこれらのJSファイルを呼び出せば、日記を表示させることができます。JSファイルは以下のように記述して呼び出します。(./gallerypro/data/title.js の部分には、各JSファイルへのパスを記述します。)
<script type="text/javascript" src="./gallerypro/data/title.js"></script>なお、JSファイルの文字コードはUTF-8で書き出されます。呼び出しもとのファイルがShift-JISなどで記述されている場合、scriptタグの属性に charset="utf-8" を追加します。具体的には以下のようになります。
<script type="text/javascript" src="./gallerypro/data/title.js" charset="utf-8"></script>
これで、JSファイルと呼び出しもとのファイルの文字コードが異なっても、文字化けせずに表示させる事ができます。
なお、JSファイルに書き出す際のレイアウトは、以下のスキンで設定可能です。
skin/js_title.htmlskin/js_text.html
JSファイルへの書き出しは、分類別に行う事も可能です。特定の分類のタイトル一覧や本文をJSファイルに書き出せるので、更新情報をサイトトップページに表示させる際に便利です。
- 「管理者用→環境設定→JSファイル書き出しの設定」で設定可能。
- 「題名一覧を分類別に書き出し」をONにすると「書き出す分類の設定」で指定したファイルへ書き出されます。
- 「
./data/days_title.js,雑記::日々の事」の場合、./data/days_title.jsへ「雑記::日々の事」の内容を書き出します。階層化された分類の場合は、分類名を「::」で繋いで指定します。
コンテンツの設定について
ナビゲーション部分に、各コンテンツへのリンクを表示することができます。(自サイト内へのリンクを張るための機能ですが、機能としてはリンク集の設定と同じです。)
- 管理者専用ページの『環境設定 → ナビゲーションの表示 → コンテンツの表示』を『表示する』にすると、機能が利用できます。
- コンテンツは、管理者メニューの『コンテンツ設定』から登録することができます。
リンク集の設定について
ナビゲーション部分に、リンク集を表示することができます。(他サイトへのリンクを張るための機能ですが、機能としてはコンテンツの設定と同じです。)
- 管理者専用ページの『環境設定 → リンク集の表示 → コンテンツの表示』を『表示する』にすると、機能が利用できます。
- コンテンツは、管理者メニューの『リンク集設定』から登録することができます。
プロフィールの設定について
プロフィールを登録して表示することができます。複数の管理者で記事を投稿している場合、各ユーザーごとにプロフィールを登録することができます。
- 管理者専用ページの『環境設定 → プロフィールの設定 → プロフィールの管理』を『ON』にすると、機能が利用できます。
- プロフィールは、管理者メニューの『プロフィール設定』から登録することができます。
デザインの変更について
- トップページを構成しているスキンファイルは、
gallerypro/skin/内のheader.html・gallery.html・navigation.html・footer.htmlです。また、作品詳細ページにはview.htmlが使用されます。それ以外のHTMLファイルは、あまり変更する事は無いと思います。 - スキンの仕様に関してはWeb Gallery Professional のスキン情報を参照してください。
- 初期設定の拡張設定機能を利用すれば、管理者ページのみ別デザインにしたり、特定の分類一覧ページを別デザインにしたり…と、柔軟な設定を行う事ができます。
- スタイルシートの知識があれば、
gallerypro/skin/common.cssを編集するだけでも、色々なデザインにする事ができます。 - 「スキンを編集したら文字化けして表示された」「プログラムを編集したら動作しなくなった」という場合、文字コードをUTF-8Nに指定して保存してください。(TeraPadなら、『ファイル』→『文字/改行コード指定保存』で『UTF-8N』を指定します。)